入力フォームで値を取得する
まず、 TextField で入力フォームを作ります。
TextEditingController でコントローラを定義します。
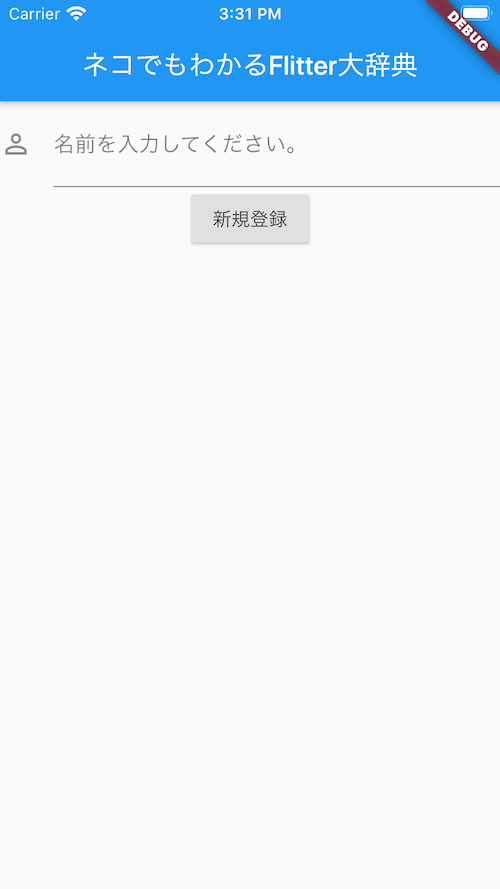
スクリーンショット

入力フォームの値をコンソールに出力する
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: InputDataForm(),
);
}
}
class InputDataForm extends StatefulWidget {
@override
_InputDataFormState createState() => _InputDataFormState();
}
class _InputDataFormState extends State {
// テキストフィールドを管理するコントローラを作成(入力内容の取得用)
final myController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('ネコでもわかるFlitter大辞典'),
),
body: Container (
child: Column(
children: [
TextField(
controller: myController,
keyboardType: TextInputType.text, // キーボードの種類を指定
// フォームの装飾
decoration: InputDecoration(
labelText: "名前を入力してください。",
hintText: '例:岡本太郎',
icon: Icon(Icons.person_outline),
fillColor: Colors.white,
),
),
RaisedButton(
child: Text('新規登録'),
onPressed: (){
print(myController.text); //入力フォームの値をコンソールに出力
},
),
]),
),
);
}
}
参考サイト